Schematics
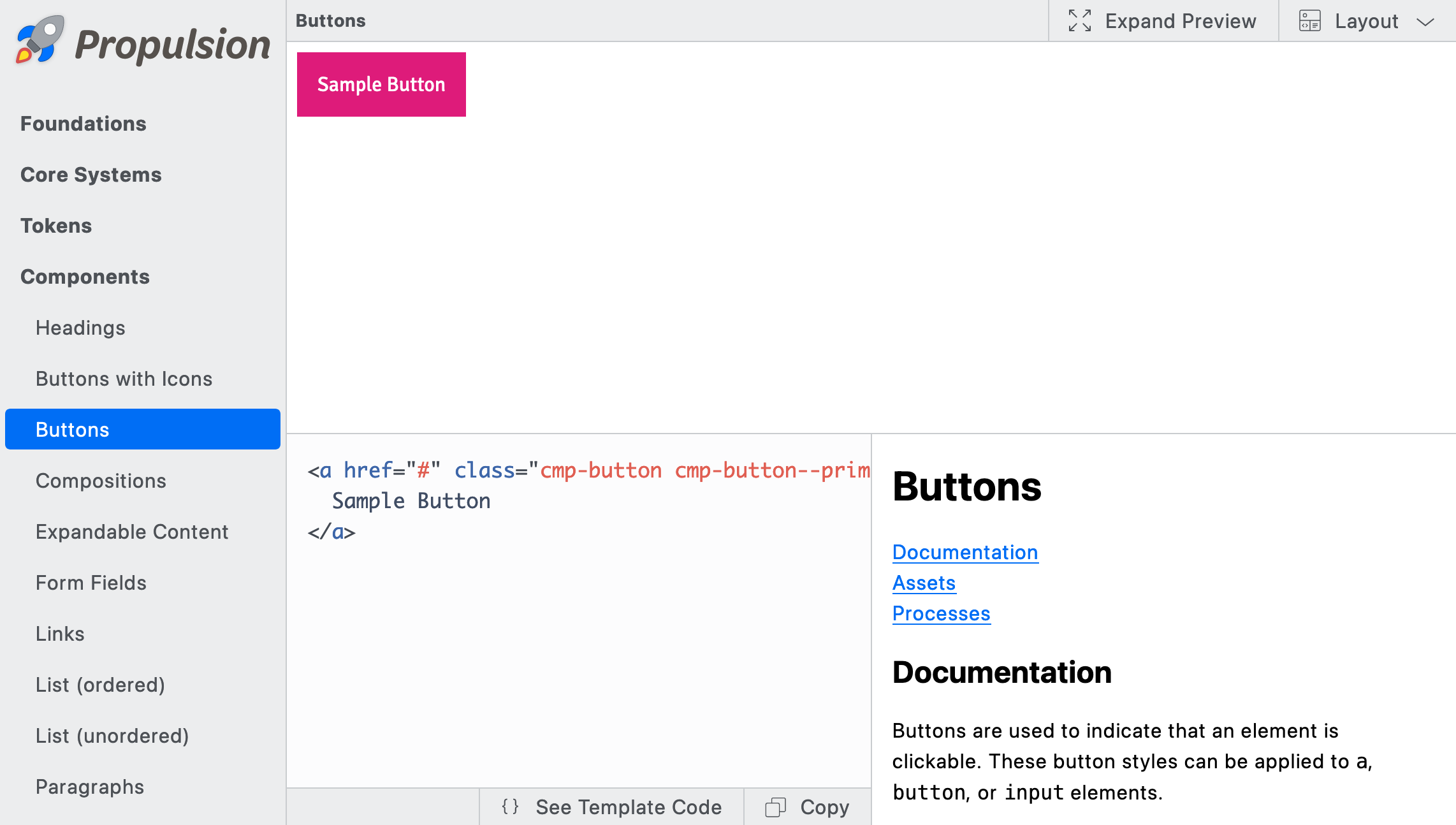
Propulsion only requires a single layout, but it has very specific requirements. The output of this template will generate all the HTML and in the case of a component page it will load a development layout of 3 panels, includes the component’s code, an iframe demo rendering the code, and any documentation for the component. The following image depicts how this layout appears:

Propulsion Loader
There are three essential pieces to generating the Propulsion UI from an Eleventy layout. Ultimately the HTML is generated using the propulsionLoader shortcode, but defining the Catalyst and the <iframe> template are required to get the expected layout described in the previous section.
The purpose for defining the catalyst and the iframeSource is so that a string of HTML, rendered by the templating engine, is passed into the propulsionLoader.
Set Catalyst
The catalyst definition as two functions:
- Pass the component’s code into
propulsionLoaderso that it can display the rendered and uncompiled source code in the code panel. - Allow the
iframeSourceto load and render the component for the demo panel.
The following demo is provided using the liquid templating language. Here the assign defines catalyst, then if the component front matter exists, it will proceed to load the component with the include function.
{%- assign catalyst -%}
{%- if component -%}
{%- include component -%}
{%- endif -%}
{%- endset -%}Set Iframe Source
The iframeSource is the full HTML needed to display your content in the <iframe> in the demo panel. Any CSS and JavaScript necessary for your component must be loaded here as well. In order to make this process easier, it is recommended to utilize your templating languages partial management to make this section a simplified as possible. The key is that this content is rendered by the templating engine before being passed into the propulsionLoader.
{% assign iframeSource %}
{% if component %}
<!doctype html>
<html lang="en">
<head>
<title>Schematics Preview</title>
{% include "meta/head" %}
</head>
<body>
{{ catalyst }}
{% include "meta/foot" %}
</body>
</html>
{% endif %}
{% endset %}Shortcode
The final line of code of the Propulsion layout schematic is the propulsionLoader short code, which requires 6 parameters to be passed into it. The first four: page, process, eleventy, and content are all Eleventy-level data that the short code does not have direct access to unless explicitly passed into it. The last two are iframeSource and catalyst as previously defined. These 6 parameters must be passed in this order and all 6 are required.
{% propulsionLoader page, process, eleventy, content, iframeSource, catalyst %}